Using a Custom .net Control within AX 2012
I have developed a form using a 3rd party .net control and used this within a Dynamics Ax form in AX 2012. The control I used was the Amazing progress bar found here:
http://www.codeproject.com/Articles/182973/The-Amazing-ProgressBar-Control
To use a custom .net control firstly you will need to add the reference DLL file to all client.
Adding the DLL
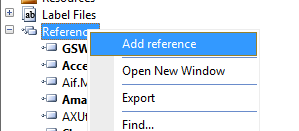
Firstly move the DLL file in to the bin folder of your client (normally C:\Program Files (x86)\Microsoft Dynamics AX\60\Client\Bin). Then within a Dynamics Ax development workspace right click on the reference node in the AOT and select “Add reference”:

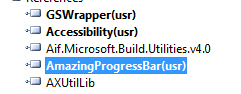
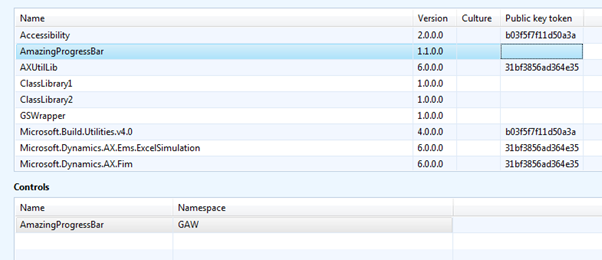
In the new screen select browse and then select your DLL. Select your Assembly and click ok. You should now see your reference in the references node:

Adding the control to a form
We will be adding the amazing progress bar to a simple form, however I have also added a .net button and progress bar.
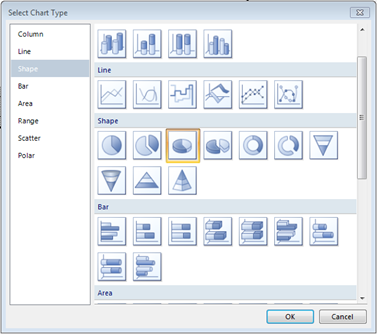
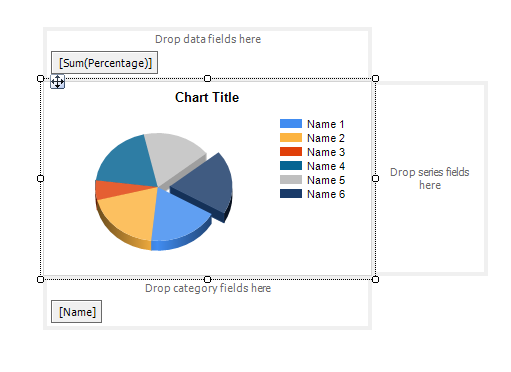
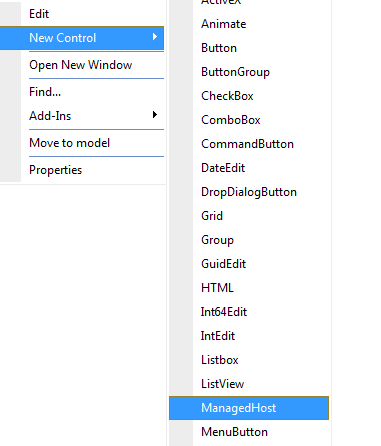
To add the control right click on the design and select a new managed host control:

In the next popup you should see your managed reference:

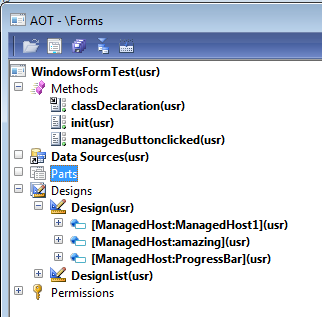
I then added the other controls:

Make sure that the managed host is auto declared as you will need to set the properties in code.
Add your controls to the class
public
class FormRun extends ObjectRun
{
System.Windows.Forms.Button managedButton;
System.Windows.Forms.ProgressBar managedProgressBar;
GAW.AmazingProgressBar _a;
}
Within the init of your form you can then set the properties of the managed control:
public
void init()
{
int i;
System.Drawing.Color colour;
System.Drawing.Graphics g;
;
super();
try
{
//Button settings
managedButton = ManagedHost1.control();
managedButton.set_Text(“hello”);
managedButton.add_Click(new ManagedEventHandler(this, ‘managedButtonclicked’));
managedProgressBar = ProgressBar.control();
//progress bar settings
managedProgressBar.set_Minimum(1);
managedProgressBar.set_Maximum(100);
_a = amazing.control();
_a.set_MazeStyleInt(0);
_a.set_RowCount(6);
_a.set_Width(400);
_a.set_Height(50);
_a.set_ForeColor(colour);
_a.Update();
_a.Refresh();
amazing.update();
}
catch(Exception::CLRError)
info(strFmt(AifUtil::getClrErrorMessage()));
}
And then on the method for the button click :
public
void managedButtonclicked(System.Object sender, System.EventArgs e)
{
int i;
;
for(i = 1; i <= 100; i++)
{
managedProgressBar.set_Value(i);
_a.set_Value(i);
_a.Update();
amazing.update();
sleep(30);
}
}
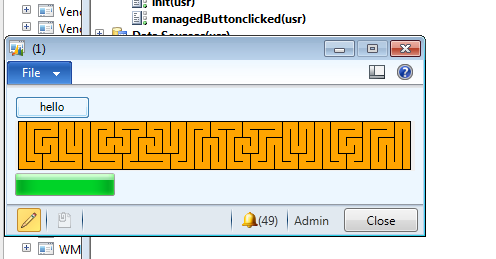
When run it will set the value and run the progress bar:

Further reading:
http://dynamicsaxgyan.wordpress.com/2011/12/10/managedhost-control-in-dynamics-ax-2012/